
- Options
- Basic Settings
- Advanced Options
- App Printing
Options
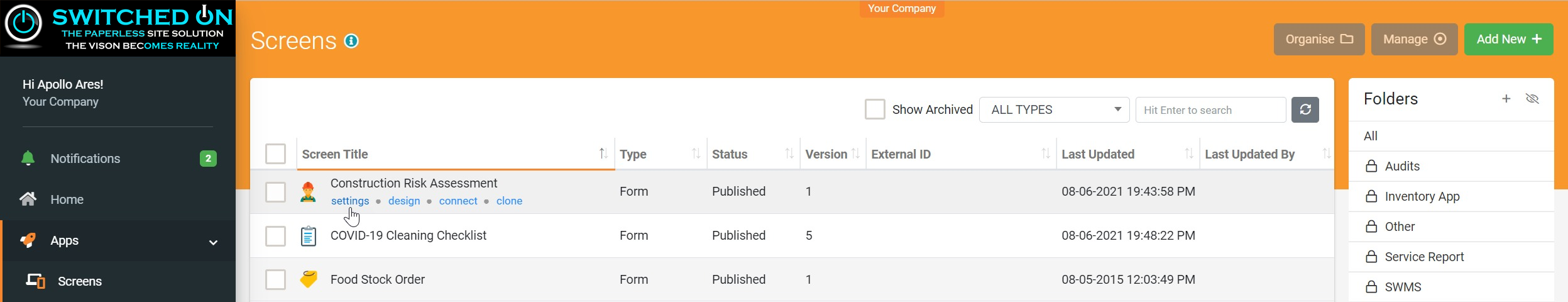
However, the screen's options and information available on the Settings page are:
- Options (Export/Import/Lock/Publish/New Version/Archive/Trash/Save)
- Screen Info (Type/Status/Version/Updated)
- Linked Folders
- Linked Screens
- Version History
Below is a list of buttons that appear on the top right-hand side of the form builder and explanations as to what they do.
Download an Excel (.XLSX) file of the screen that can be used to make bulk alterations or simply to save a copy locally. | |
Import an Excel (.XLSX) or Comma Separated Values (.CSV) file which must be in the required format. A downloadable template in the required format is available after clicking Import. | |
Locks the screen preventing multiple users from editing, except for the user that locked it until unlocked. | |
Publishes a new screen version and mobile apps automatically download this new version. | |
Creates a new draft version of the screen. Draft versions are not visible to the mobile app until published unless test users are assigned. Note, that users will still have access to the previously published version except for assigned test users. | |
Archives the screen and automatically removes it from the mobile app. | |
The screen and all of its associated data and versions will be moved to Trash and will no longer be available for use. You will have 30 days to restore from the Trash area before the item(s) are permanently deleted from the system. | |
| Saves any changes made. |
Note, that depending on the state of the screen, i.e. Published/Draft or Archived, the above-mentioned options display respectively and a few are present on the Form Designer and Connectors page of a screen.
Basic Settings
| Screen Title | The title/name of this Screen will be used for any default display to the app user (e.g. in the title bar). If you wish to categorize this Screen by a code or other external identifier, see the External ID option. |
| Icon To Display | Select the icon that displays in-app. |
| Description | Enter a description of the Screen's purpose/functionality. |
| User Can Keep History | The number of days that data entries for this Form will remain on the user's device in a read-only state. A value of zero means that no history will be stored. |
| Display Row Title | If set, then the answer of the chosen Form field is displayed as the row title in the History and Saved Entries listing screens of the app |
Advanced Options
| External ID | Optional field that lets you link/track this Screen against a similar entity in an external system. Required if you are using the API. |
| Word Template (.DOCX) | Upload a Microsoft Word template to use when outputting data for this Form. |
| Excel Template (.XLSX) | Upload a Microsoft Excel template to use when outputting data for this Form. |
| App Display Order | Controls where this Screen's icon will display on the default start screen of your app. Icons are ordered from 1 upwards, and ties are ordered alphabetically. |
| Log User Location | Whether or not the user's current GPS location (as at filling out the form) should be logged automatically. The location is returned in the "Completed At" column of the resulting data entry in the Data area. |
| Hide From User | Prevents this item from being displayed on the default start screen. Useful when this item should only be opened by a User Interaction (e.g. from an icon on an Icon Board screen) |
| Do Not Save In-Progress Entries | By default, the app automatically saves the progress of Form entries and prompts the user to save or discard changes if they exit the Form prior to upload. This option disables all in-progress saving and removes the save/discard changes user prompt. Good for scenarios where the Form is purely for navigation purposes, or for 'use it or lose it' cases where Form entries must be captured and submitted immediately. |
| Hide Splash Screen | Hides the title splash screen for this Form, going directly to the first page. |
| Do Not Upload Data | Prevents this Form from uploading data entries to the server. Used for Forms that edit Global Values or for cases where data captured is to be stored on the device only. |
| Can Edit Completed Entries | Allows app users to edit and update completed form entries. Edit is available on the app from the entry history page and OpenEntry interaction. Once the Form Entry Update is applied to the platform all connectors and data source bindings will be reprocessed. |
App Printing
Generate and print completed Form entries from an HTML template, directly on the app, even while offline.
Use our standard Data Template syntax in your HTML to inject Form entry answers and other dynamic values.
You can review the template via the Preview button provided. This will generate an output using an existing Form entry for this Form screen version.
If no entry exists, then all Form entry values in the HTML template will be blank in the preview.
Form entries can be printed in the following ways:
- Via the 'Upload and Print' button that automatically appears on the app submission page of a Form that has an HTML template defined
- By the 'Print' button which is available when reviewing a completed Form entry in the app History area
- From the 'Upload Form and Print' user interaction available on Action Field type buttons
- Through the 'Print Form Entry' interaction option available on most Screen types
Was this article helpful?
That’s Great!
Thank you for your feedback
Sorry! We couldn't be helpful
Thank you for your feedback
Feedback sent
We appreciate your effort and will try to fix the article










