Screens allow you to assemble your app in an extremely flexible and simple way. Almost every screen your app users see in the app can be designed and configured by you. This allows for full control over the user experience.
Contents
- Screen Types
- Data Entry Form
- List of Data
- Details Screen
- Board of Icons
- Map a Data Source
- Screens List
- Creating a new Screen
Screen Types
There are a number of Screen types to choose from. Each type provides a template for a specific user experience.
The types available currently are:
Data Entry Form
This allows you to build data capture screens by using a drag-and-drop designer to create the pages for your Form. On each page, you can add various different data capture field types. Examples of field types are text, number, GPS, photo, signature, checklist and more.
List of Data
Provides a list display of rows from a specified Data Source. This is useful when you want to provide your users with quick lists. Lists can be of products, contacts, tickets and pretty much anything else you can think of. Data Sources can be connected to external systems so that you can feature rows from other systems in your app.
Details Screen
One of the most flexible options. This Screen type allows you to display the specifics of a selected row from a Listing screen. Or you can display a static set of information such as a menu.
Board of Icons
This screen type allows you to create your own custom icon layouts as a replacement start screen of your app. Or as drill-down screens that provide the icons for a specific module or function of your app.
Map a Data Source
This screen type provides you with the ability to display data as map pins on a full-screen map
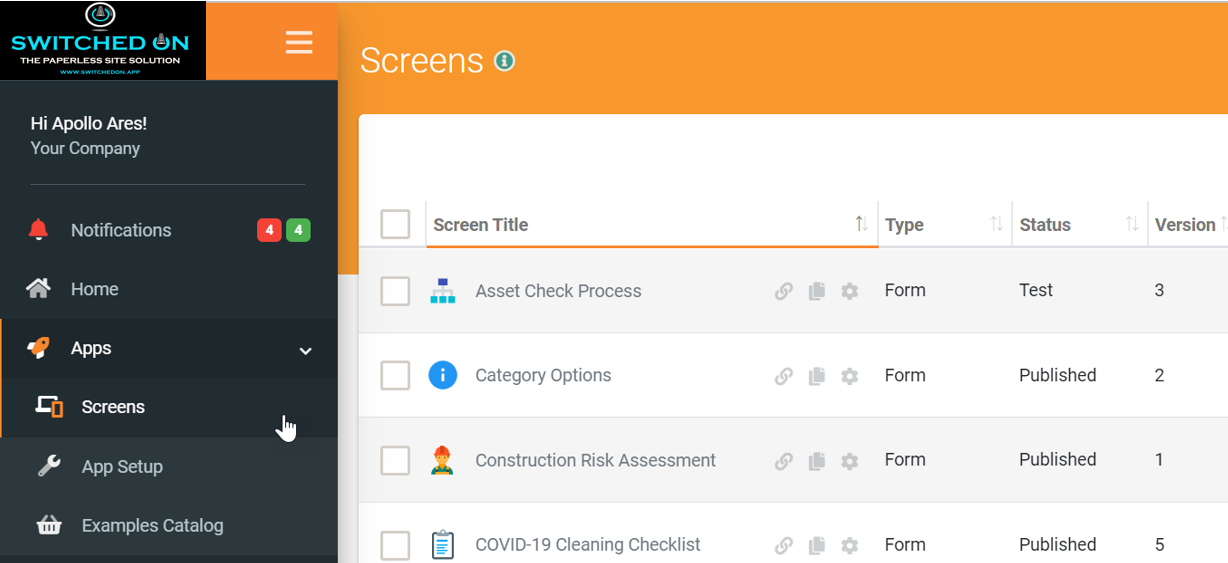
Screens List
When you navigate the side menu to Apps > Screens, you will enter the Screens list page.

This shows all Screens that are currently active. Filter by screen type using the drop-down provided or by name when using the Search box. By default, any Archived Screens will not show, but you can display these by checking the Show Archived box.
To create a new Screen, use the “add new” option available on the top-right corner of the page.
Creating a new Screen
Create a new screen in a few simple steps.
- Screen type:
Choose your Screen Type. If this is your first time using the system, we suggest you start with a Data Entry Form screen. - Name:
Enter a name for the Screen.
This is the default name that will be shown to app users. - Icon to Display:
Choose an icon to display to app users.
This helps with quickly identifying your Screen to your users in the field. - Bind to a Data Source (optional) :
Binding to a Data Source will automatically generate fields for you based on the columns found, giving you a quick way to get started with a new Screen. Some Screens require that you bind to a Data Source - for example, Listing screens must be bound to a Data Source in order to display rows.
Then hit "Create", taking you to the screen's designer.
Was this article helpful?
That’s Great!
Thank you for your feedback
Sorry! We couldn't be helpful
Thank you for your feedback
Feedback sent
We appreciate your effort and will try to fix the article

