To help control how the Data Source filters and rows display across your apps, our platform provides advanced column configuration functionality.
- Referring to a Data Source
- Disable Filtering
- Is Personal Data
- Conditional Display Rules
This functionality is accessed via the Rows page of a Data Source on the secure website. By Navigating to the left-side menu area Connected Data>Data Sources and click on the "Rows" option available when hovering over a data source.
Once you're on the Rows page of a Data Source, simply click on the “cog” icon seen next to each column heading to open the Advanced Column Settings.
Advanced Column Settings contains powerful options.
Referring to a Data Source
This lets you specify another Data Source which contains the set of possible values in the 1st column that can appear in this column.
When you define a Referring source, all Filtering screens in the app will automatically display the referring Data Source's rows as a drop-down list of options instead of a text entry field.
Be sure to tick the "Allow User To Filter By Column" property on the screen you'd like to make use of this functionality.
- Select the Search field
- Tick the "Allow User to Filter by Column" property
- Hit "Save" or "Publish" for changes to reflect in-app
Listing Screen
Mapping Screen
Filtering screens are accessed on your app via the Listing and Mapping screen types. Filter screens allow the app user to apply their own custom filters onto the rows shown in a Listing or Mapping screen.
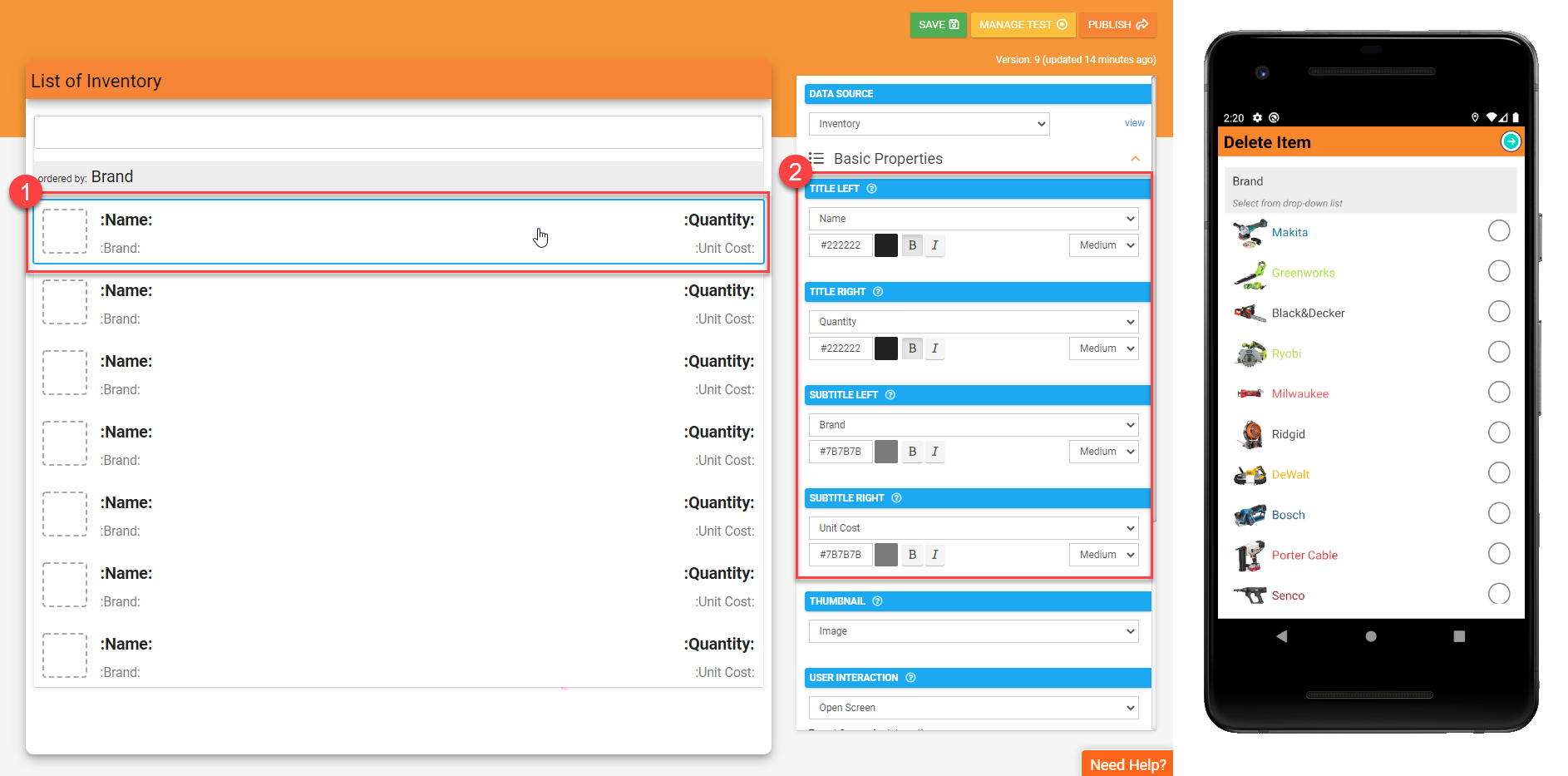
In-app, a user can now select:
- Filter Options.
- Brand (in this case) or the column header title of a column with a referring data source.
- Expand a drop-down of the referring data source.
- An option from the referring data source to filter by.
This provides a more cohesive user experience and is a faster, more error-free way for users to define their own filters on Listing and Mapping screens.
Disable Filtering
Prevents the app user from filtering by this column. Applies in Listing and Mapping screens among others.
Is Personal Data
Indicates that data captured in this column may contain personal or sensitive data, which in turn can be anonymized when exported from the platform.
Note, use of this option does not grant or imply additional security, protection and privacy of data.
Conditional Display Rules
This opens up a new level of display customization for Data Source row values on your app.
You can define rules that make column values appear in different colors and text styles based on a formula result. For example, you might have a Brand column or a Status column that has three possible values – Good, Bad, and Ugly. Defining rules for these will let you highlight Brands or display those Status values in different colors to emphasize their meanings.
These rules can be leveraged on your app in the following areas:
Mapping screens
Colors the map pins displayed, provided you have set your rules column as the Conditional Pin Color property in the Mapping screen designer.
- Set the Conditional Pin Color property to the column that has Conditional Display Rules applied.
Listing screens
Colors the column text displayed, assuming you have the rules column set as one of the row display positions (Titles/Subtitles) in the Listing screen designer.
- Select the Row field.
- Set the Title or Subtitle properties to the column that has Conditional Display Rules applied.
Or color the entire row's background when setting the Conditional Background property to the rules column set in the data source.
- Select the Row field.
- Set the Conditional Background property to the column that has Conditional Display Rules applied.
Forms screen
Specifically within Choices fields that are set to display vertically and using the List of Choices display style property in the Form designer.
- Select the Choices field
- Set the Display Type property to List of Choices
- Set the Display Column to the data source column with Conditional Display Rules appliad
The rules target column must also be set as one of the default display positions, which is configured via the Settings page of your Data Source.
Was this article helpful?
That’s Great!
Thank you for your feedback
Sorry! We couldn't be helpful
Thank you for your feedback
Feedback sent
We appreciate your effort and will try to fix the article